2022. 10. 22. 19:07, 외부활동/멋사 앱스쿨 1기
22-10-14 금요일
5주차
1교시
Xcode 실습
계산기가 계속 계속 업그레이드 된다~~
✔️ 어제 만든 계산기 ver.1 코드 업그레이드
아래의 Swift 문법을 사용해서 계산기 코드를 업그레이드 해보자!
- computed property
- class

- ViewController.swift
import UIKit
class ViewController: UIViewController {
var calcInsdier: CalcInsider = CalcInsider()
@IBOutlet weak var myTextField: UITextField!
@IBOutlet weak var myLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func pressCalcButton(_ sender: Any) {
let myString: String = myTextField.text ?? ""
guard let myNumber: Int = Int(myString) else {
let alert = UIAlertController(title: "입력된 값이 없습니다", message: "값을 작성해주세요.", preferredStyle: .alert)
let action = UIAlertAction(title: "확인", style: .default)
alert.addAction(action)
self.present(alert, animated: true)
return
}
calcInsdier.value = myNumber
let myResultNumber = calcInsdier.result
print("\\(myResultNumber)")
myLabel.text = "결과 \\(myResultNumber)"
calcInsdier.speackResult()
}
}
- CalcInsider
import Foundation
import AVFoundation
class CalcInsider {
let synthesizer: AVSpeechSynthesizer = AVSpeechSynthesizer()
var value: Int = 0
var result: Int {
get {
return value * value
}
}
func speackResult() {
let myResultString = "\\(value)를 제곱한 결과는 \\(result)입니다."
synthesizer.speak(AVSpeechUtterance(string: myResultString))
}
}
4교시, 5교시, 6교시, 7교시
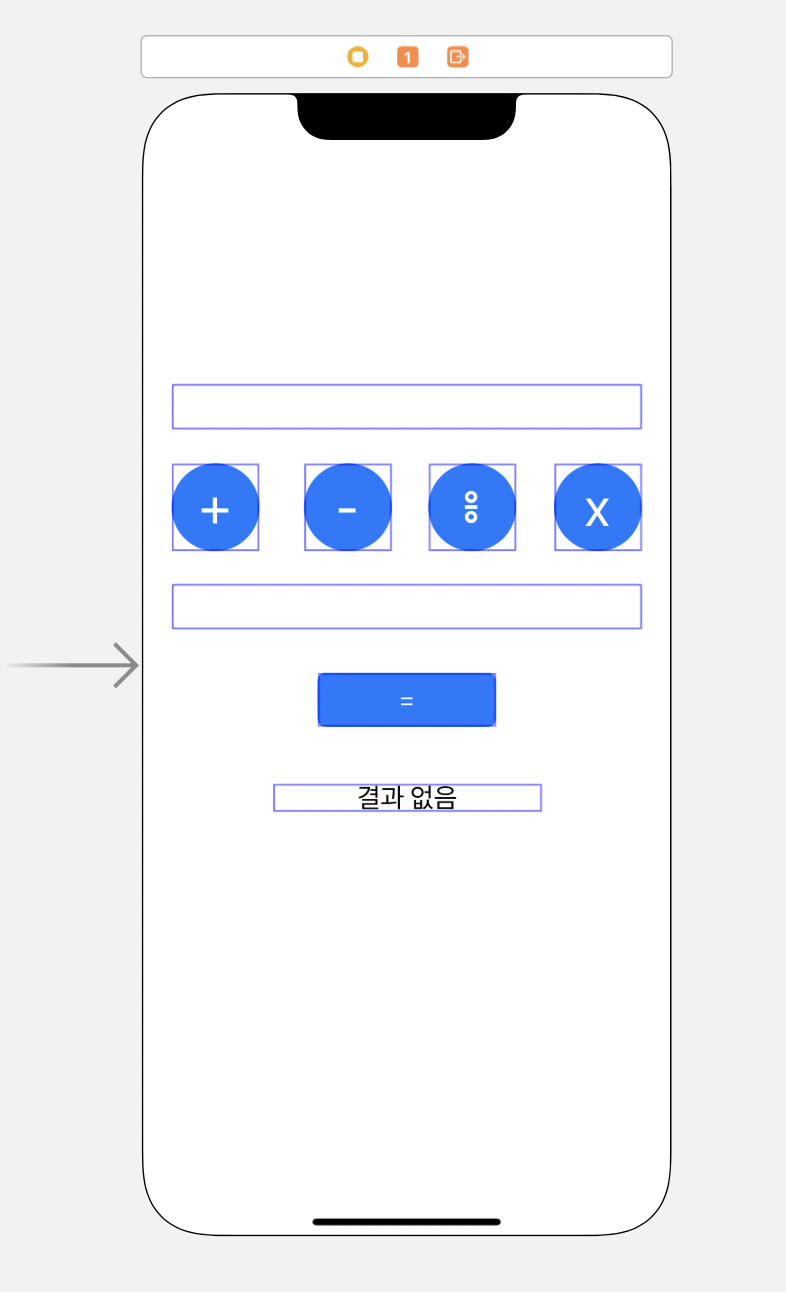
✔️ 계산기 ver.2
팀원들과 함께 만들어보자!
- 두 숫자를 받아서 사칙연산하고 결과 보여주는 읽는 계산기
- 구조를 더 탄탄히 - 계산을 전담하는 인스턴스 만들기

- ViewController.swift
import UIKit
class ViewController: UIViewController {
// 사용자가 숫자를 적음
// 사용자가 사칙연산 버튼을 누르고
// + 버튼을 누르면 plus = true, 나머지 = false
// - 버튼을 누르면 plus = true, 나머지 = false
// / 버튼을 누르면 plus = true, 나머지 = false
// * 버튼을 누르면 plus = true, 나머지 = false
// 결과 버튼
// 결과없음.text = "\\(결과값)"
@IBOutlet weak var firstNumberTextField: UITextField!
@IBOutlet weak var secondNumberTextField: UITextField!
@IBOutlet weak var resutLabel: UILabel!
var firstNumberInput: String = ""
var secondNumberInput: String = ""
var result: Float = 0.0
var plus: Bool = false
var minus: Bool = false
var multiply: Bool = false
var divide: Bool = false
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func pressPlusButton(_ sender: Any) {
self.plus = true
self.minus = false
self.multiply = false
self.divide = false
}
@IBAction func pressMinusButton(_ sender: Any) {
self.plus = false
self.minus = true
self.multiply = false
self.divide = false
}
@IBAction func pressDivideButton(_ sender: Any) {
self.plus = false
self.minus = false
self.multiply = false
self.divide = true
}
@IBAction func pressMultiplyButton(_ sender: Any) {
self.plus = false
self.minus = false
self.multiply = true
self.divide = false
}
@IBAction func pressResultButton(_ sender: Any) {
firstNumberInput = firstNumberTextField.text ?? ""
let firstNumberInt: Int = Int(firstNumberInput) ?? 0
secondNumberInput = secondNumberTextField.text ?? ""
let secondNumberInt: Int = Int(secondNumberInput) ?? 0
if plus {
print("\\(firstNumberInt + secondNumberInt)")
} else if minus {
print("\\(firstNumberInt - secondNumberInt)")
} else if multiply {
print("\\(firstNumberInt * secondNumberInt)")
} else if divide {
print("\\(firstNumberInt / secondNumberInt)")
} else {
return
}
}
}
정해진 시간 동안 팀원들과 2개의 입력값을 받아서 사칙연산을 하는 계산기를 구현하였다. 혼자 하는게 아니라 같이 구현하는 것이 목표였기에, 느리더라도 천천히 구현하였다.
코드의 퀄리티보다 작동을 하는 것에 우선순위를 두고 구현했다!
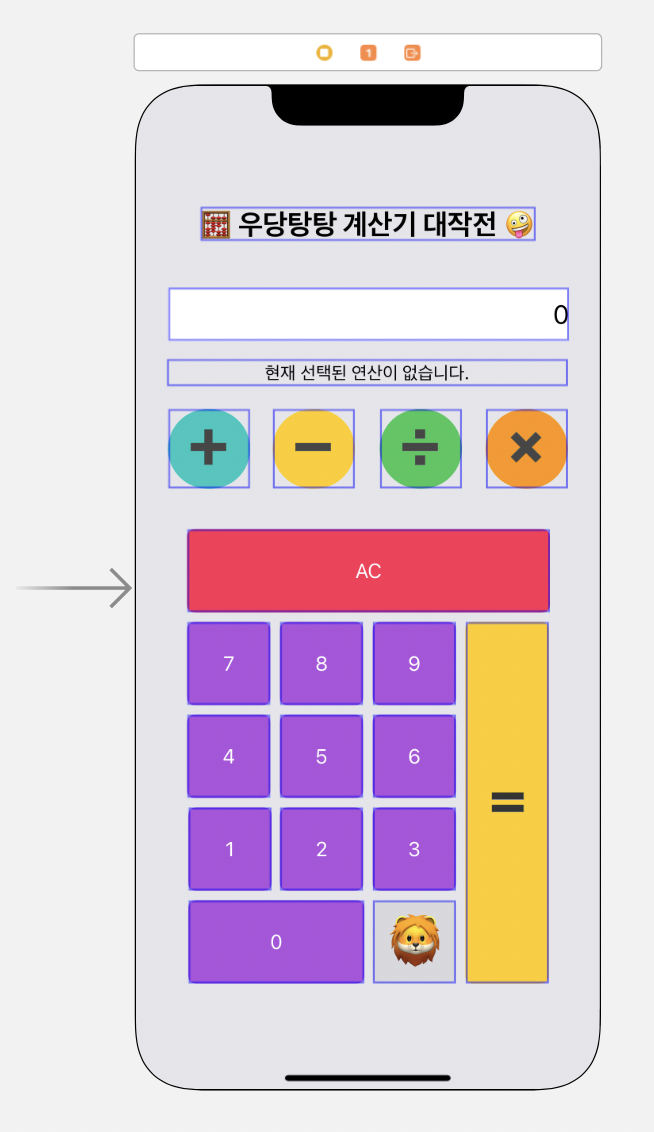
✔️ 계산기 ver.3
팀원들과 함께 만들어보자!
- 기존 두 숫자 받아서 처리하는 계산기를 좀 다듬어서, 두 숫자를 받는 영역을 각자 숫자 버튼들에 의해 입력 받도록 해주세요.
- 별도의 숫자 버튼을 만들어서 숫자가 입력되도록 해주세요.

- ViewController.swift
import UIKit
class ViewController: UIViewController {
// IBOutlet variable
@IBOutlet weak var resultLabel: UILabel!
@IBOutlet weak var descriptionLabel: UILabel!
// 연산자 앞의 숫자
var firstNumberInput: String = ""
// 연산자 뒤의 숫자
var secondNumberInput: String = ""
// 선택된 사칙연산의 심볼을 저장
var operatorSymbol: String = ""
// 연산의 결과를 저장
var result: Int = 0
// 사용자가 연산버튼을 눌렀는지 여부
var flag: Bool = false
// 계산기 클래스(CalcInsider)의 인스턴스
let calcInsider = CalcInsider()
override func viewDidLoad() {
super.viewDidLoad()
}
// MARK: - IBAction func
// 연산 버튼
// 사칙연산을 해줍니다.
@IBAction func pressOperatorButton(_ sender: Any) {
let button = sender as! UIButton
let operatorButton = button.titleLabel?.text ?? ""
flag = true
switch operatorButton {
case "➕":
operatorSymbol = operatorSymbolEnum.plus.rawValue
calcInsider.operatorString = "더하기"
case "➖":
operatorSymbol = operatorSymbolEnum.minus.rawValue
calcInsider.operatorString = "빼기"
case "✖️":
operatorSymbol = operatorSymbolEnum.multiply.rawValue
calcInsider.operatorString = "곱하기"
case "➗":
operatorSymbol = operatorSymbolEnum.divide.rawValue
calcInsider.operatorString = "나누기"
default:
break
}
descriptionLabel.text = "현재 선택된 연산은 \\(calcInsider.operatorString) 입니다."
}
// 연산의 결과를 화면에 보여줍니다!
@IBAction func pressResultButton(_ sender: Any) {
let firstNumberInt: Int = Int(firstNumberInput) ?? 0
let secondNumberInt: Int = Int(secondNumberInput) ?? 0
result = calcInsider.getResult(oper: operatorSymbol, first: firstNumberInt, second: secondNumberInt)
let string: String = "\\(firstNumberInt) \\(calcInsider.operatorString) \\(secondNumberInt)은 \\(result)입니다."
self.resultLabel.text = string
// 첫번째 숫자는 이전의 결과값을 할당하고, 두번째 숫자는 초기화
firstNumberInput = String(result)
secondNumberInput = ""
flag = false
calcInsider.canYouHearMe(string: string)
}
// Input Number: 숫자를 입력해드립니다.
@IBAction func pressNumberButton(_ sender: Any) {
let button: UIButton = sender as! UIButton
let buttonNumber: String = button.titleLabel?.text ?? ""
print("\\(buttonNumber)")
if flag {
// 두번째 넘버
secondNumberInput += buttonNumber
print("\\(secondNumberInput)")
resultLabel.text = secondNumberInput
} else {
// 첫번째 넘버
firstNumberInput += buttonNumber
print("\\(firstNumberInput)")
resultLabel.text = firstNumberInput
}
}
// All Clear: 전부 지워드립니다.
@IBAction func allClearButton(_ sender: Any) {
firstNumberInput = ""
secondNumberInput = ""
resultLabel.text = ""
descriptionLabel.text = "현재 선택된 연산이 없습니다."
flag = false
}
}
- CalcInsider.swift
// 말하는 계산기
class CalcInsider {
// 연산의 결과를 저장
private var result: Int = 0
// 한글 연산자를 저장
var operatorString: String = ""
// TTS 기능의 인스턴스
let synthesizer: AVSpeechSynthesizer = AVSpeechSynthesizer()
// 두 수를 이용해서 결과 값 반환하는 메서드
func getResult(oper: String, first: Int, second: Int) -> Int {
switch oper {
case operatorSymbolEnum.plus.rawValue:
result = first + second
case operatorSymbolEnum.minus.rawValue:
result = first - second
case operatorSymbolEnum.multiply.rawValue:
result = first * second
case operatorSymbolEnum.divide.rawValue:
result = first / second
default:
break
}
return result
}
// TTS로 연산 결과를 들려줍니다.
// 유남생왓암생
func canYouHearMe(string: String) {
let utterane = AVSpeechUtterance(string: string)
synthesizer.speak(utterane)
}
}
- OperatorSymbol.swift
import Foundation
enum operatorSymbolEnum: String {
case plus = "+"
case minus = "-"
case multiply = "*"
case divide = "/"
}
4조의 화려한 ENFP 계산기 완성… 디자인도 처음부터 팀원들과 함께했다.
코드를 여러개의 파일로 나눠서 만든 것도 일단 작동하게 만든 다음에 진행했다. 처음부터 한게 아니다!
◤ 🎨 디-자인 스쿨 ep.2 : CSS ◥
1️⃣ What is CSS?
- Cascading → 종속형
- Style → 스타일
- Sheet → 시트
Cascading
- 폭포
- 스타일이 적용되는 순서에 대한 원리
- 스타일 우선순위, 스타일 상속 원리 따름
Style Priority
- 중요도
- 사용자 스타일시트 문서 (시각장애인과 같은 사람들이 특수한 목적으로 사용하는 것, 기본으로 정의되어 있고 우리가 건드릴 수 없다.)
- !important 키워드가 붙은 스타일 (아래로부터 손댈 수 있는 스타일)
- 사용자가 작성한 일반 스타일
- user-agent 스타일 (제일 덜 중요)
- 적용범위
- 인라인 스타일
- id에 부여된 스타일
- class에 부여된 스타일
- 일반 태그(엘리먼트)에 부여된 스타일
- 소스 순서
- 같은 대상에 대해 선언된 스타일이라면 나중에 선언된 것보다 먼저..?
2️⃣ Creating StyleSheet
External StyleSheet
- 여러개 넣을 수 있음
- 많이 씀
Internal StyleSheet
- 근데 이런거 현직에서는 잘 안씀
Inline StyleSheet
- 같은 라인에 넣는다~
- 미디어 쿼리, 해상도에 적용이 힘들다. 가변적인 요소에는 안쓴다.
3️⃣ Class and Id
- Class & ID 공통점
- HTML 엘리먼트에 특정한 이름을 부여하는 방식
- Class, id 값으로 엘리먼트를 선택해서 스타일 부여 가능
- ID
- unique
- 엘리먼트 당 한개의 id 값만 가짐
- 페이지마다 같은 id를 한 개만 가질 수 있음(나중에 여러개 쓰면 js쓸 때 문제가 될 수 있다)
- Class
- 하나의 클래스를 여러개의 엘리먼트에 할당할 수 있다.
- 여러 개의 클래스를 한개의 엘리먼트에 할당 가능
4️⃣ Anatomy of CSS
CSS의 구조에 대해서 알아보자.
selector1 {
property: value;
property: value;
property: value;
}
selector2 {
property: value;
property: vlaue;
}- 세미콜론 필수!
5️⃣ CSS Selector *중요
Selector
- CSS를 적용할 HTML 엘리먼트를 선택하는 방법
- CSS의 꽃, 가장 중요한 핵심 기능
Attributed selector, pesudo selector
- 딱! 내가 원하는 것만 골라서 할 수 있다.
- 가상 셀렉터 : 실제로 없는데 선택자로 걸어서 프로퍼티를 적용한다.
◣ 🎨 ep.2 END ◢
'외부활동 > 멋사 앱스쿨 1기' 카테고리의 다른 글
| [TIL] 22-10-18: SwiftUI 기초(개요, Xcode, CustomView) (0) | 2022.10.24 |
|---|---|
| [TIL] 22-10-17: SwiftUI 시작하기 (0) | 2022.10.24 |
| [TIL] 22-10-13: Xcode 실습(Obj-C, Swift) (0) | 2022.10.22 |
| [TIL] 22-10-12: Objective-C (Protocol, ARC, binding) (0) | 2022.10.16 |
| [TIL] 22-10-11: Objective-C (struct, typedef, class, extension) (0) | 2022.10.12 |
Comments, Trackbacks